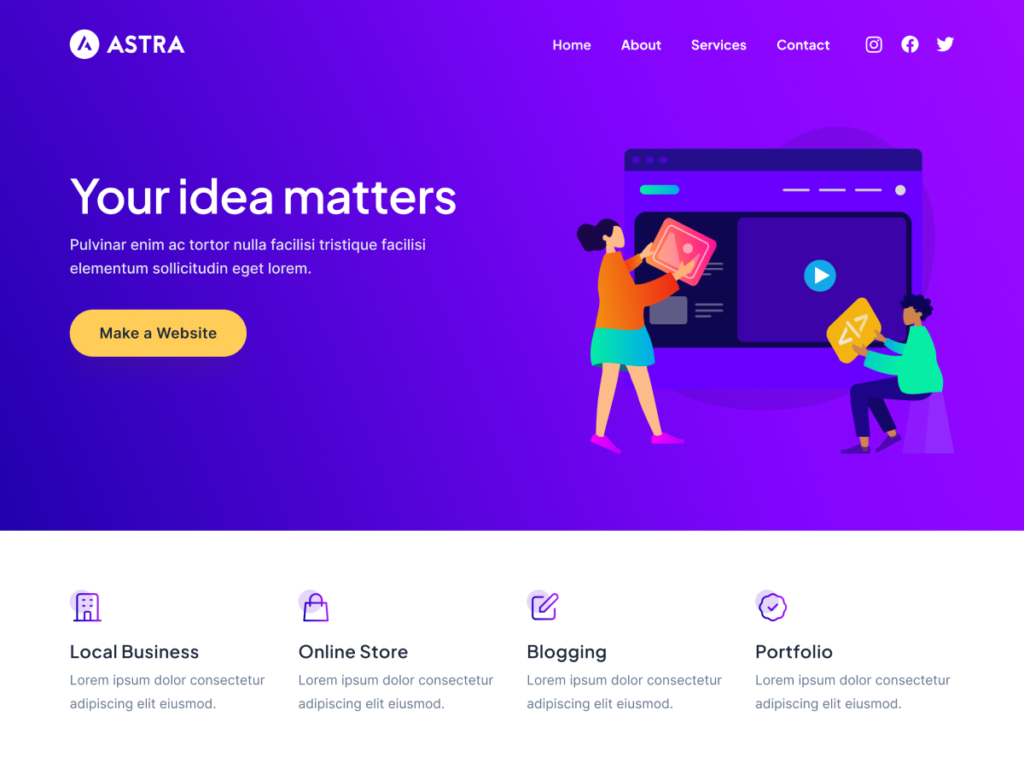
Tendencias de diseño web para 2024
El mundo del diseño web está en constante evolución, adaptándose a las nuevas tecnologías, necesidades de los usuarios y tendencias estéticas. Si quieres que tu sitio web se mantenga a la vanguardia y atraiga a más visitantes, es importante estar al día con las últimas tendencias de diseño web en este 2024. Tendencias de diseño […]